SteadyDrive
Rewarding Safe Driving with Savings
Mobile App / UX • UI

About the Project
Time Frame
Q2 2023 – Q1 2024
Client
SteadyDrive
Role
Lead Product Designer
Team
Loeb
Giuseppe Vittiglio, Design Director
Margo Glover, Senior Project Management
Wendy Chan, Director of CRM
ZenDrive
John Gray, Customer Success Manager
Kristy Nguyen, Product Designer
Chris Damon, Director of Product
Gerardo Ramirez, Sr. Solutions Engineer
James McDaniel, Solutions Engineer
Hafiz Hafi, QBurst
SteadyDrive is a car insurance savings app that rewards safe driving habits with discounted rates from multiple insurance providers. The Loeb product team was assigned the challenge of redesigning the 2022 app for 2024, transitioning it from its reliance on the Steady app affiliate marketplace to a fully independent mobile app product with its own affiliate offers. This meant we To achieve this, we collaborated with ZenDrive and utilized their backend and assets from the IQL UI kit.
As the lead product designer, I led the redesign effort to enhance the overall app experience, focusing on motivating users to stay engaged and complete their test drives. This included introducing timely discounts throughout the test drive journey, strategically placed to boost engagement, foster repeat visits, and improve completion rates. Key improvements spanned the entire user journey, from onboarding and test driving to integrating compelling offers that reward safe driving and keep users motivated along the way.
🚗
The landscape of car insurance...
Car insurance costs have been steadily increasing, impacting millions of drivers in the US. These rates are often determined more by factors such as age and credit score than actual driving behavior. To address this, some insurance companies developed apps that track driving habits, rewarding safe drivers with discounts. However, these apps typically limit discounts to a single insurer, creating a closed system. Cost-conscious drivers who prioritize safe driving can leverage SteadyDrive to explore discounted rates from multiple insurance providers, offering them more choices and potential savings.
Phase 1: Onboarding
Users who find the app without using the affiliate marketplace may not fully understand how it works. Also, some users drop off when setting up permissions.
Phase 2: Test Drive Journey
Users unlock their personalized insurance quote by driving normally for a few weeks. They also access safe driving tips to improve their driving and increase potential savings.
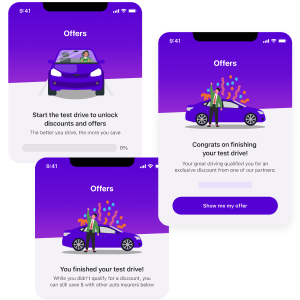
New Feature: Offers
Users could discover other available offers as they advanced through their test drive, staying motivated and getting rewarded for their test drive progress.
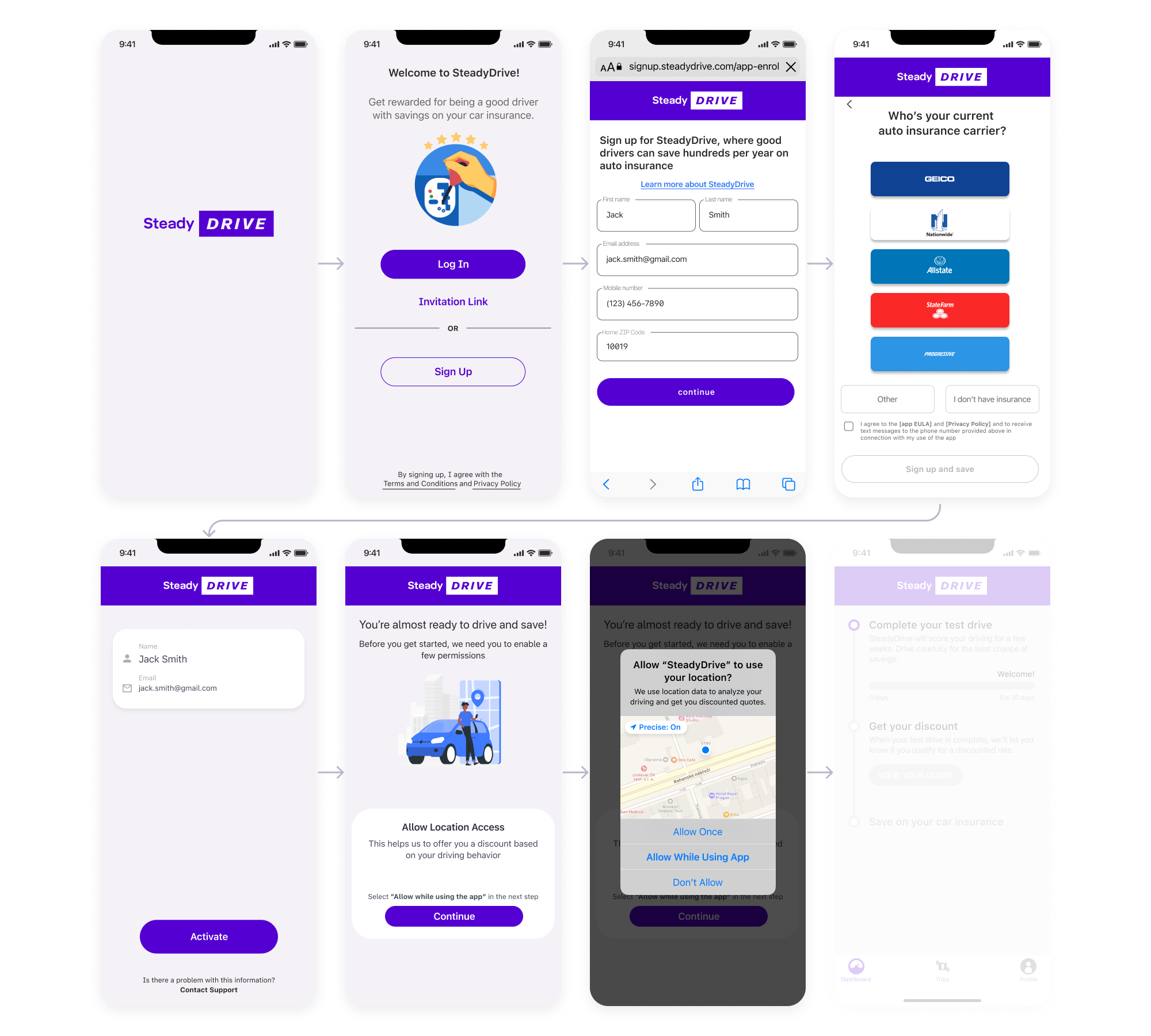
Phase 1: Onboarding
A successful onboarding process is crucial for SteadyDrive, as the test drive relies on all three required permissions being enabled. However, only 66% of new users had completed their onboarding process successfully. We needed to get those numbers up.
Audit

This flow does not show all 3 required permissions for onboarding
Proposed Designs

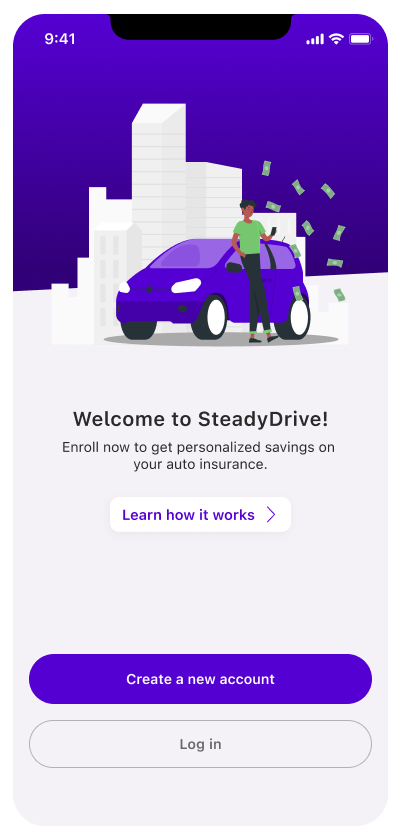
What can I do on SteadyDrive?
Simplify actions by removing the invitation link and giving the option to learn about SD

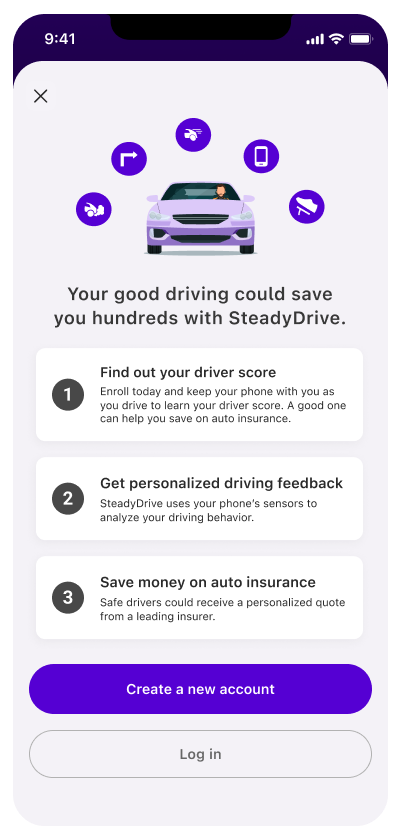
How does SteadyDrive work?
Learn about SD one tap away from the Welcome screen

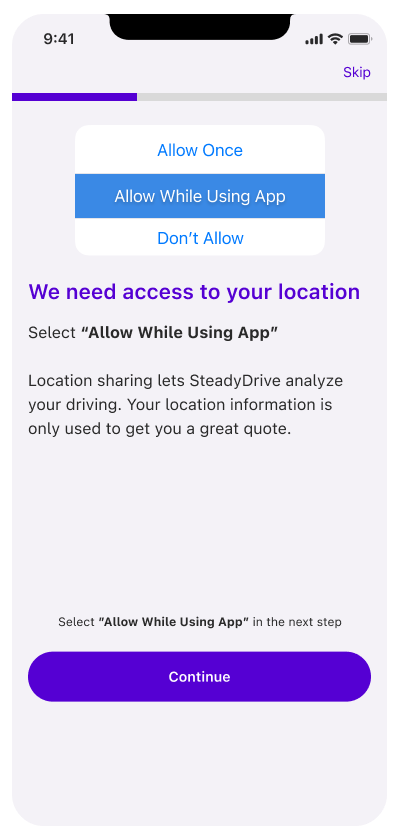
Why set up these permissions and how long will it take?
Explain their use and implement progress bar with option to set up later

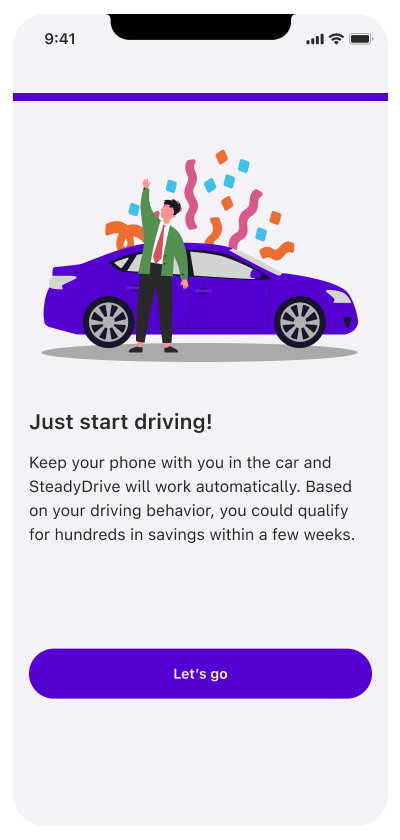
Done with setup, now what?
Celebrate success, give next steps, and set expectations
See the prototype
🎉
These design updates led to a 32% increase in SteadyDrive users onboarding successfully.
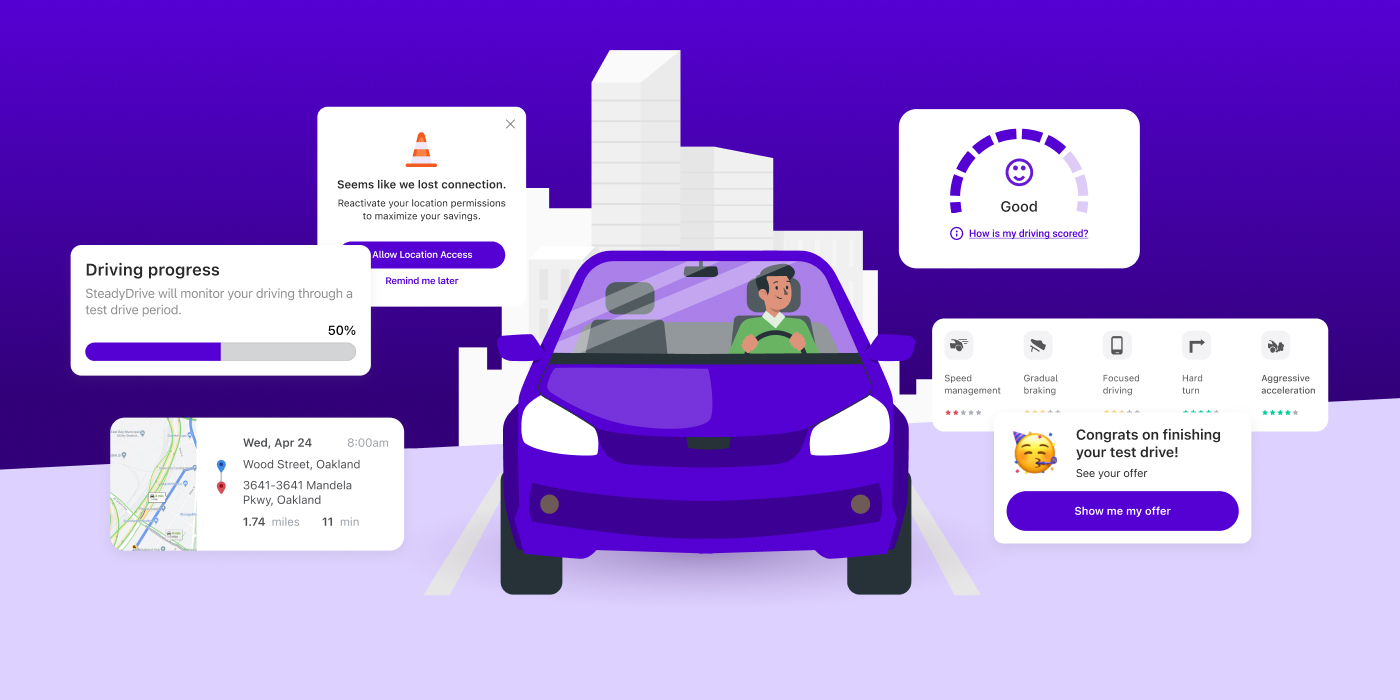
Phase 2: Test Drive Experience
SteadyDrive is a "set-it-and-forget-it" experience once all permissions are enabled. Users simply need to drive as usual until they complete their test drive. However, our team saw an opportunity to enhance the in-progress test drive experience with four key goals:
Highlight the driving performance score, allowing users to track their progress.
Provide clear information on current status of their test drive and what to expect or do next.
Offer educational tips on safe driving (based on ZD's backend).
Celebrate the completion of the test drive and discount.
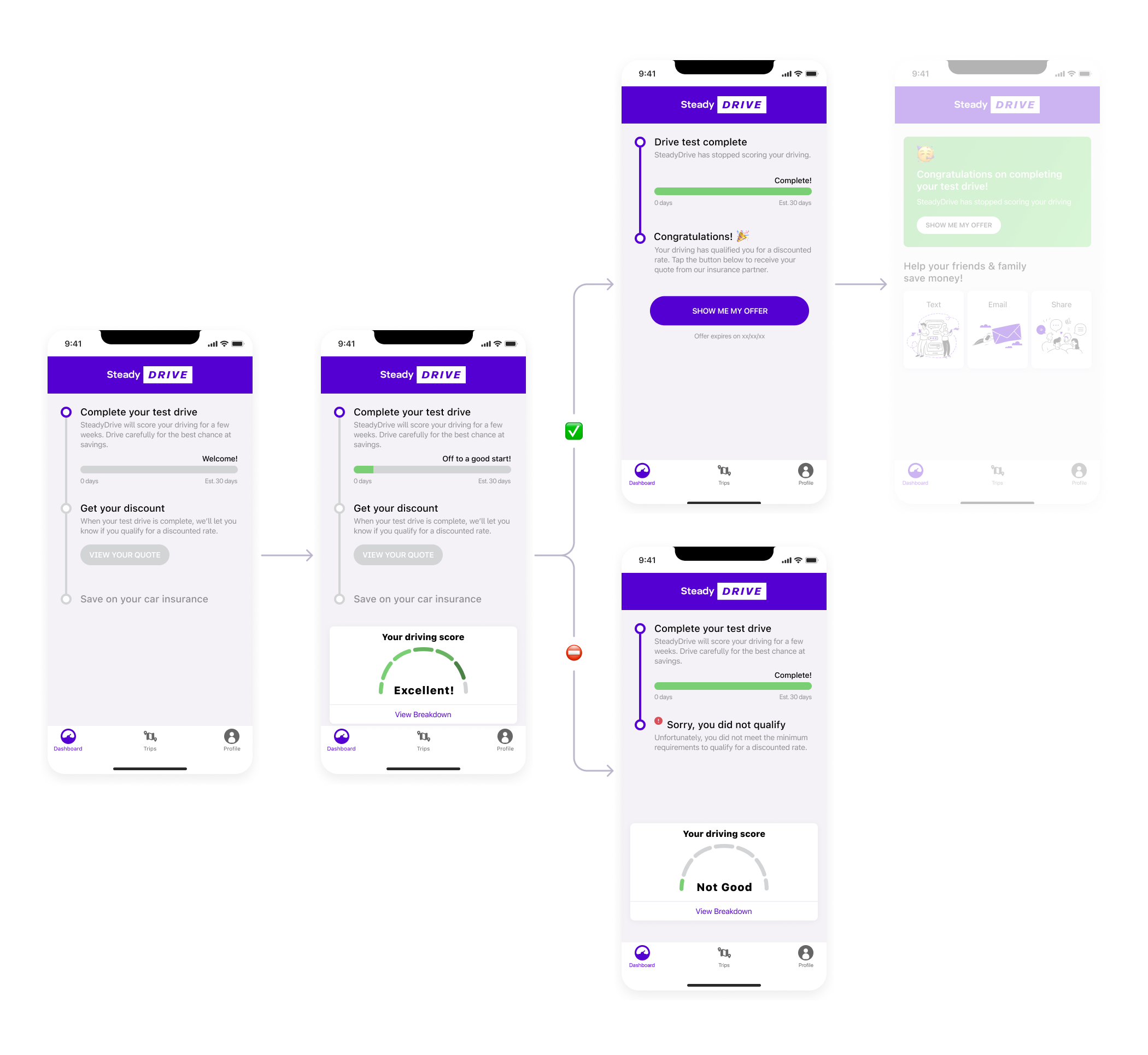
There are 3 stages of the Test Drive
Audit

Proposed Designs

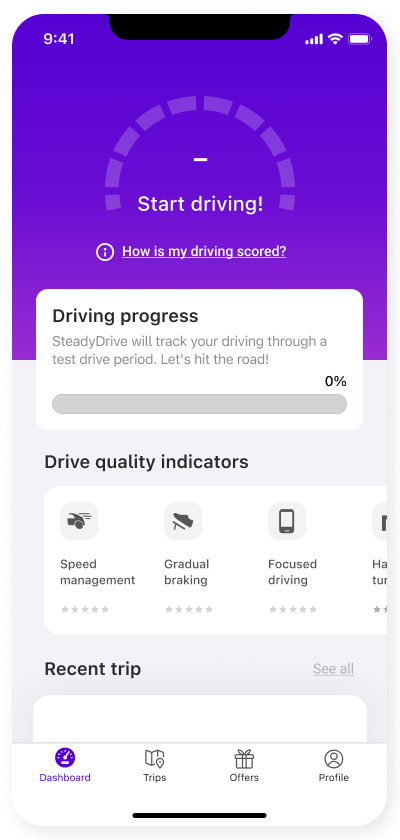
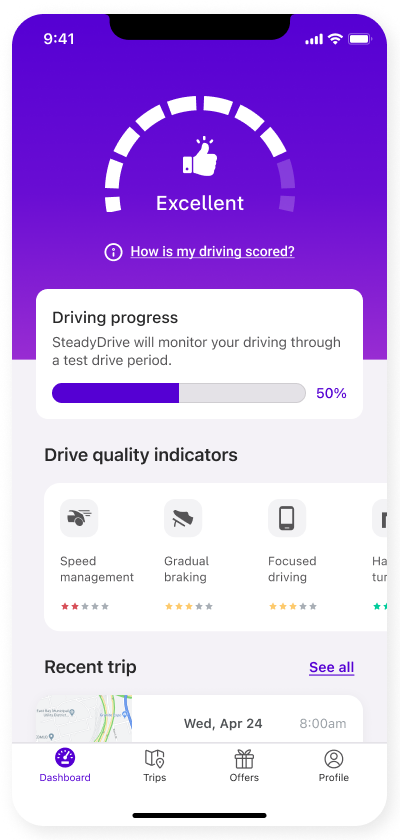
Test Drive not started
Inform how to start and what will happen during the test drive

Test Drive in progress
Monitor driving performance, track progress, and get tips

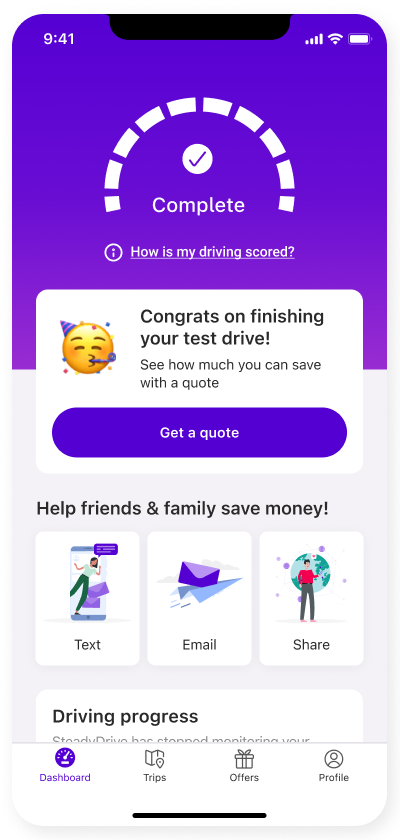
Test Drive complete - Offer
Celebrate success, present offer, and share the savings

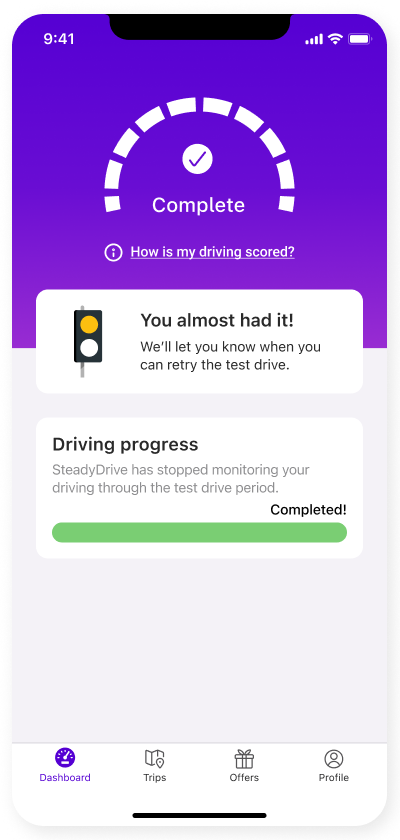
Test Drive complete - No Offer
Break the unfortunate news
I also collaborated with Wendy Chan to integrate in-app dialogs with her CRM strategy, including SMS and push notification campaigns.
This integration aimed to sustain user engagement throughout the SteadyDrive experience.
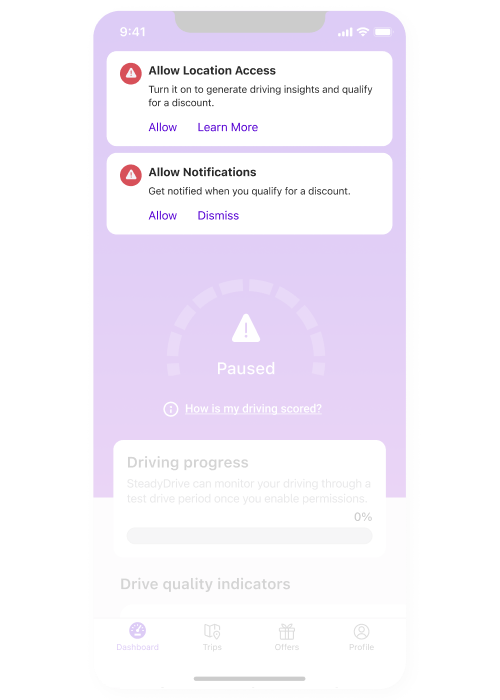
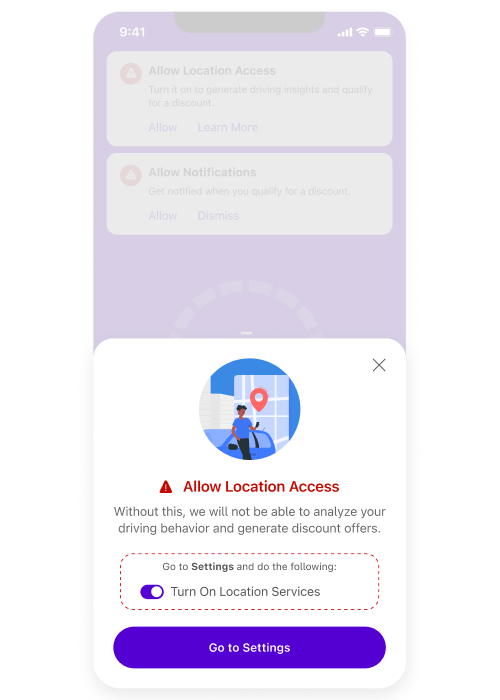
Permissions Handling
Permissions are integral to the SteadyDrive functioning correctly. Disabled permissions pauses the test drive, preventing the user from making progress towards discounts. To ensure the user is aware of disabled permissions, there are two types of in-app notifications:
- Error banners
- Error dialogs

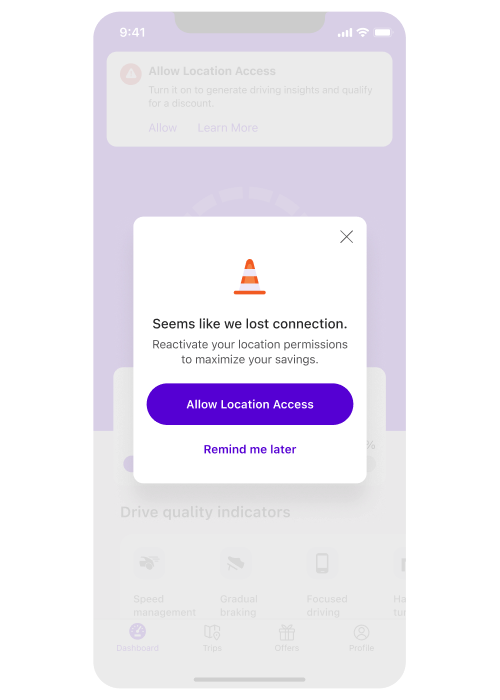
Error dialog
When the user opens app from push notification OR opens app for the first time after location access is disabled.

Error banner
Pushs down all dashboard elements.
They (excluding Notifications) are persistent until the permissions have been granted.

Step-by-step instructions
Making it clear on how to reenable permissions

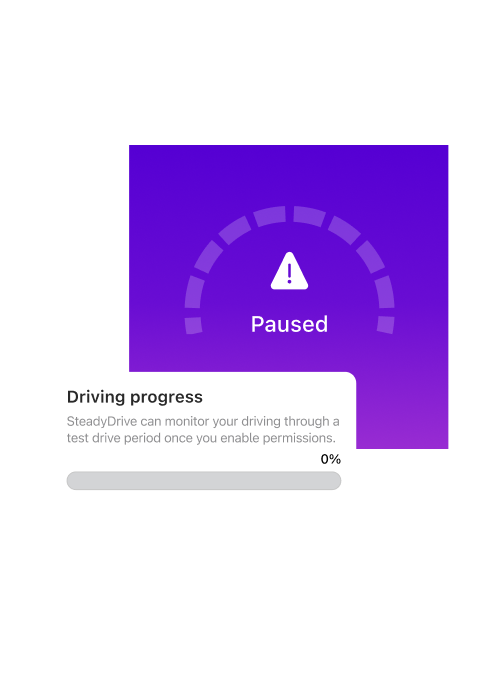
Test Drive paused
Dashboard elements driving (no pun intended) home the need to enable permissions.
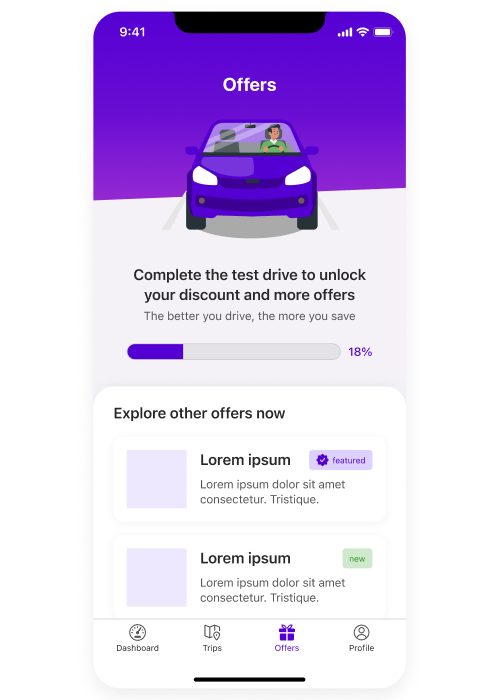
New Feature: Offers
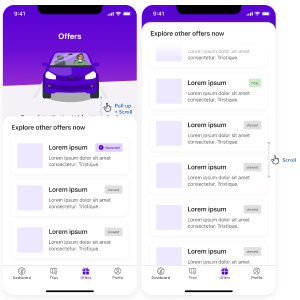
The new feature focuses on offering discounts or savings beyond the car insurance discount the user is working towards with the test drive. We decided to create a new screen accessible from the navigation bar to ensure it remains top of mind for users. The goals of this new screen are to:
- Keep the user informed about their progress towards completing the test drive.
- Highlight any additional discounts or savings that become available to users as they progress.
Proposed Design


Different messaging based on Test Drive progress/completion

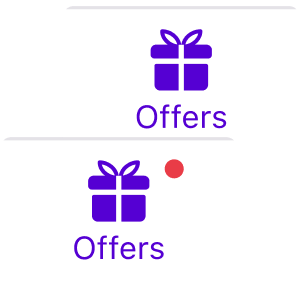
Alert badge if there is a new offer available. Disappears once user views the offers screen.

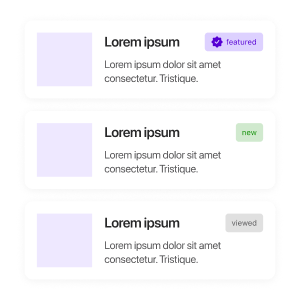
Three status types that help users keep track of new offers.*

The height of the offer bottom sheet adjusts dynamically to accommodate all available offers. If there are more than six offers, the height becomes fixed, and users can scroll through the offers within the space.
*Unfortunately, the status chips weren't implemented in the final build since there wasn't enough dev bandwidth.
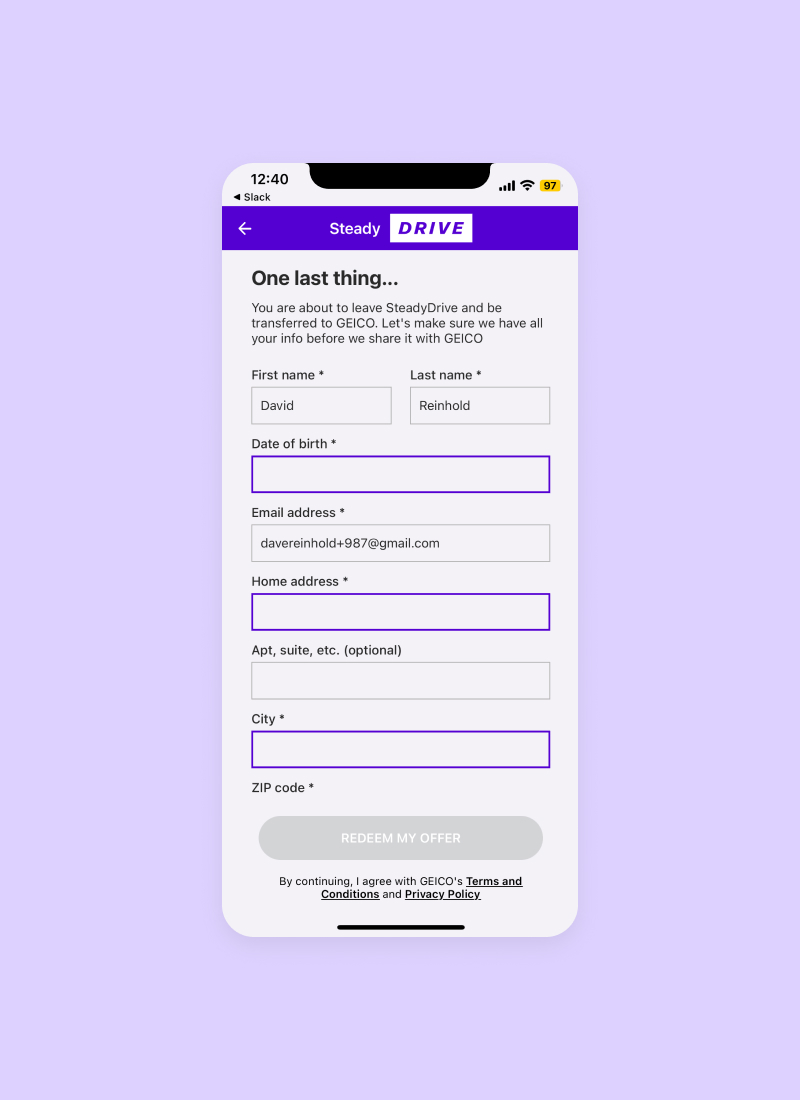
Form Optimization
Users who do get a discount at the end of the test drive (Yay!) may need to complete a form to reveal their potential savings. The key challenge is to ensure that this form completion process is seamless, prioritizing ease and speed, while ensuring the accuracy of the information provided.

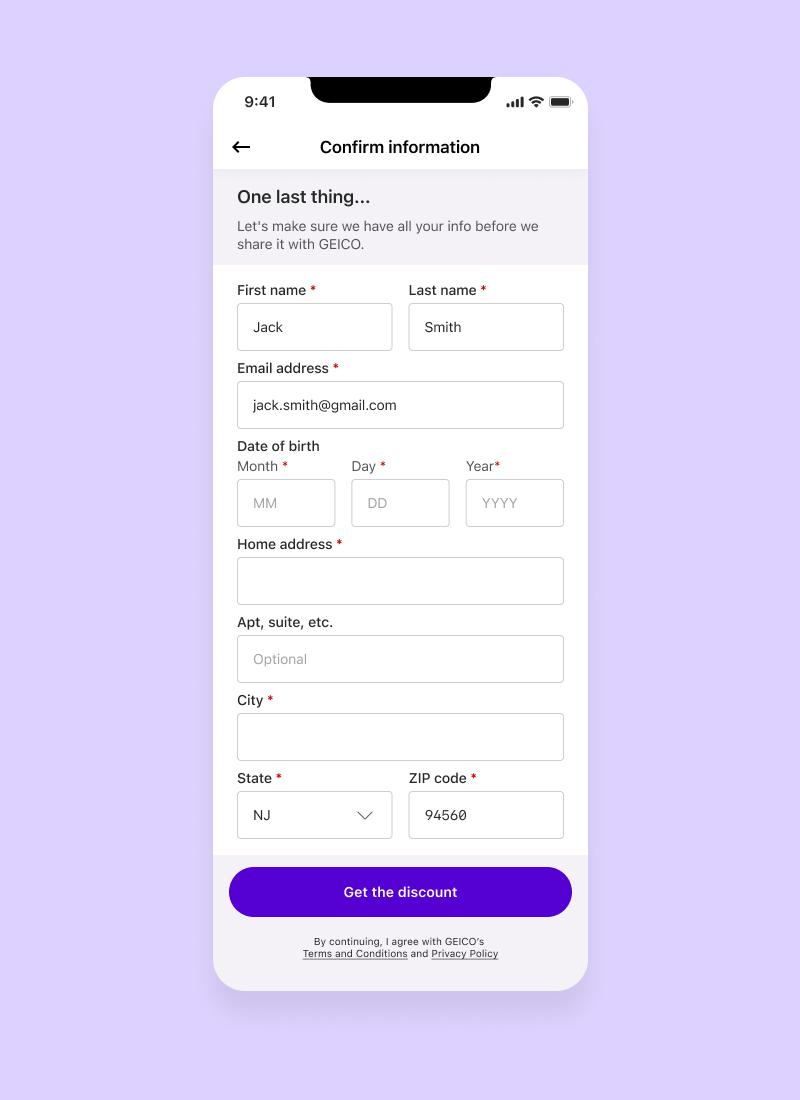
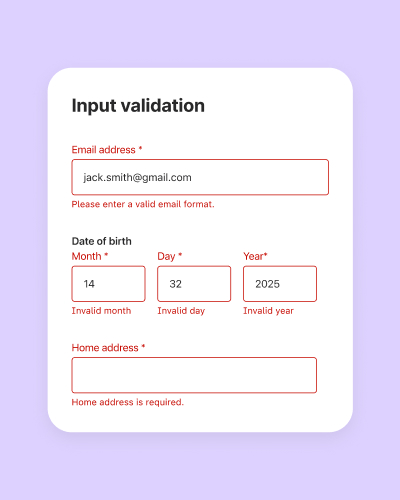
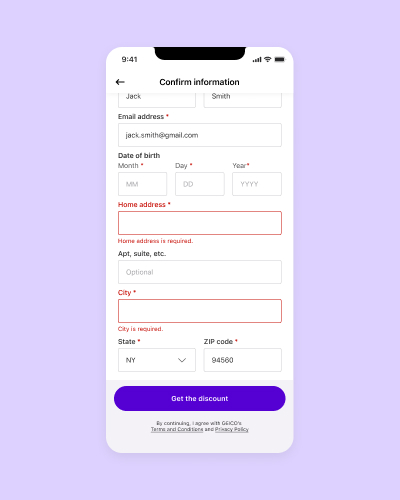
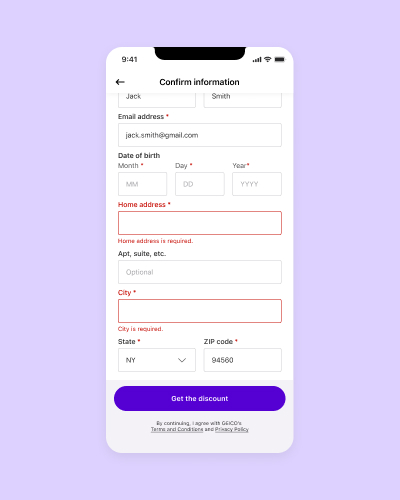
Proposed Design

An improved form with natural scrolling behavior.

Quickly identify required fields
When one field is optional, all others are required.

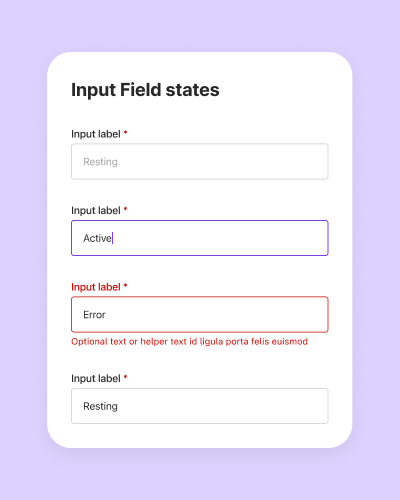
Familiar patterns
Utilize states for input field.

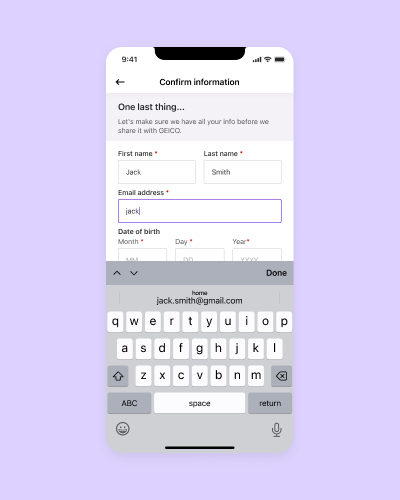
Faster and easier completion
Implement related keyboards for each input field. Allow autofill and/or suggestions.

Error prevention
Instantly validate each input field once it is filled.

Date of Birth multi text input
Most basic and efficient way to enter a date further in the past.

Identify missing fields
An active button paired with error messaging provides users an opportunity to find out which fields are missing and to fill them.
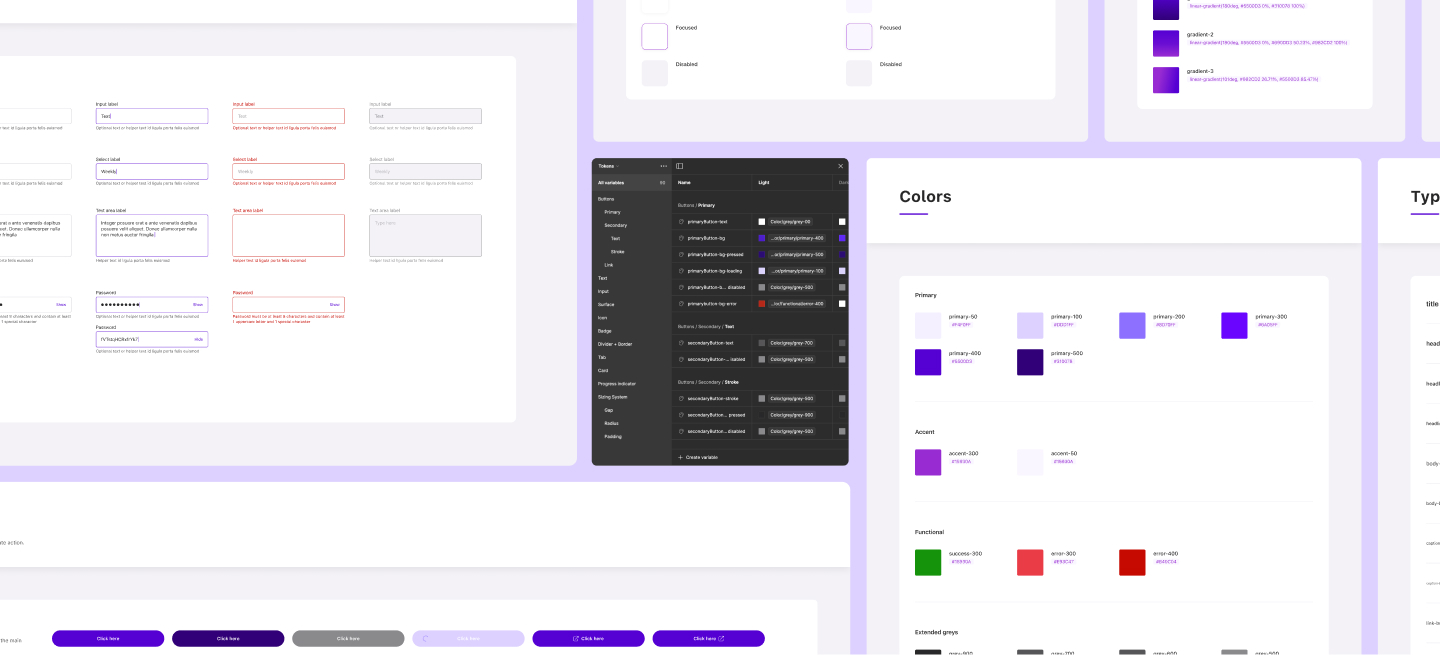
Design System
I created a design system from scratch utilizing variables after its introduction in Config 2023, which was an exciting announcement! This system helped unify the designs and significantly increased my design speed.

Alls well that ends well!
SteadyDrive users were super happy with the updates...
... is what I want to say but I won't be able to confirm definitively.
Unfortunately, tragedy struck in April 2024 when changes in company strategy eliminated the product and marketing teams. Despite this setback, SteadyDrive is still moving forward with implementing the changes. I am proud of the work we did and I am thankful for the knowledge, patience, and contributions of everyone at Loeb, ZenDrive, and QBurst to the latest iteration of SteadyDrive.
Made with XG -Howling on repeat 🐺
🌱 2024